A 2024 Breakdown of Tech Stacks: Web Application Development Technologies
Freelancer or full-time web app developers, one question likely haunts you every time: “How do I choose the right tech stack for my web application process?”
With a vast landscape of technologies at your disposal, the decision can feel overwhelming. But fret no more!
This post will guide you through the factors to consider for selecting the ideal tech stack for your web apps.
In today’s dynamic web application development landscape, a tech stack isn’t just about code – it’s about building a way to user satisfaction. The right tools can craft digital experiences that captivate mass audiences.
Stanford research suggests a whopping 75% of users form an impression of a company’s credibility based solely on website design.
And according to BrowserStack, nearly 40% of visitors abandon a site if it takes longer than 3 seconds to load.
The stakes are high, and we’re here to make it easier for you!
What is a Web Application Development Stack?

A web application development stack is a toolbox. It brings together the best frameworks, front-end and back-end languages, servers, and development tools. This powerful combination empowers web app developers to build robust and interactive web applications.
P.S. A Web stack is also called a solution stack, data ecosystem, and technology infrastructure.
Any tech stack is a collection of technologies that work together seamlessly to create a smooth, fast, and dependable web application.
Let’s explore the different parts of a tech stack and how they work together.
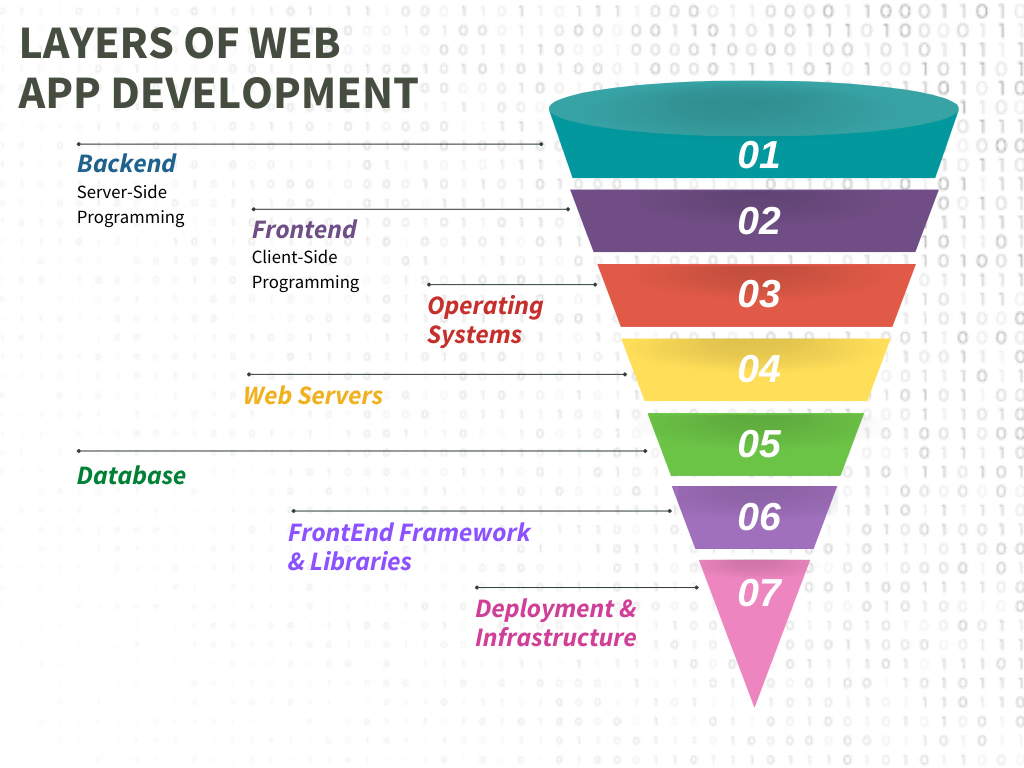
A well-constructed technology stack, often visualized as layers, is the foundation for any web application. It encompasses the essential tools and technologies that work together to bring an application to life.
Here’s a breakdown of the three key components:
1. Client-Side (Front End):
The front-end acts as the user’s interactive window into the web application. It’s comprised of the building blocks that render the visual elements and handle user interactions on the screen.
Now that we know the perspectives of web application development, let’s try to understand the various layers within a tech stack.

A. Operating System (OS)
The operating system acts as the fundamental layer upon which the back-end server software runs. It presents itself as a service, meticulously managing resources and providing essential services for applications to function effectively.
Here’s what operating systems take care of:
- Resource Management
The OS efficiently allocates and manages critical system resources like CPU, memory, storage, and network connectivity.
It ensures applications receive the resources they need to operate smoothly. - Process Management
The OS oversees the creation, execution, and termination of running programs. It prioritizes processes, handles multitasking, and ensures overall system stability.
Security
The OS plays a crucial role in system security by enforcing user access controls, managing file permissions, and providing mechanisms to protect against unauthorized access and malicious attacks. - Device Drivers
The OS acts as an intermediary between hardware components and software applications. Device drivers, provided by the OS or hardware vendors, enable applications to interact with specific devices like keyboards, network cards, or storage devices.
Here are some of the most popular back end operating systems:
- Widely used for their stability, security, and open-source nature, Linux distributions (e.g., Ubuntu, CentOS, Red Hat Enterprise Linux) dominate the back-end server landscape. They offer a powerful and flexible foundation for various web application deployments.
- A popular choice for Windows-based environments, Windows Server provides a robust platform for running web applications and integrating with other Microsoft technologies. It offers features like Active Directory integration and enhanced security for Windows-centric deployments.
B. Server-Side Programming
Server-side programming forms the core logic engine of web applications. It’s the realm of programming languages and frameworks that execute behind the scenes, handling essential tasks like:
- Business Logic Implementation: Server-side code defines the application’s core functionality, implementing business logic that dictates how the application responds to user actions and data manipulation.
- Data Processing and Manipulation: Server-side languages process and manipulate data retrieved from databases or received from user interactions. They ensure data integrity, perform calculations, and prepare data for storage or display.
- Database Interaction: Server-side code interacts with databases using languages like SQL or NoSQL APIs. It facilitates data retrieval, storage, and updates within the database.
External Service Communication: Modern applications often interact with external services (payment gateways, social media APIs, etc.). Server-side code handles communication protocols and data exchange with these external systems.
The choice of server-side language influences various aspects of development, including performance, maintainability, developer expertise, and available frameworks.
Here are some of the most popular options:
1. High-Level Languages:
These languages offer a higher level of abstraction, making them easier to read, write, and maintain. Popular choices include:
– Python
Renowned for its readability and extensive library ecosystem, Python is a versatile language well-suited for web development, data science, and automation tasks.
– Java
A mature and widely used language, Java offers robust features, strong security, and a vast developer community. It excels in enterprise applications and large-scale projects.
– Ruby
Known for its developer-friendly syntax and focus on programmer productivity, Ruby is often used with the Rails framework for rapid web application development.
– PHP
A widely adopted language for web development, PHP offers ease of use and a large community. It’s particularly suitable for smaller projects or content management systems.
– JavaScript (Node.js)
JavaScript, traditionally used for front-end development, has gained traction on the server-side with Node.js. Node.js offers an event-driven, non-blocking architecture ideal for real-time applications and microservice architectures.
C. Web Server
Web servers act as the entry point for users interacting with a web application. They’re intermediaries that listen for incoming HTTP requests from user browsers and efficiently deliver the requested web pages or resources.
Popular web server options include:
1. Open-Source Powerhouses:
- – Apache HTTP Server
Renowned for its stability and reliability, Apache is a widely used open-source web server. It excels in handling high traffic volumes.
– Nginx
Known for its speed and efficiency, Nginx has become a dominant force in the web server landscape. It’s a popular choice for high-performance applications.
2. Microsoft IIS:
For those entrenched in the Windows server environment, Microsoft’s Internet Information Services (IIS) provides a tightly integrated web server option with strong support for .NET applications.
D. Database
This layer focuses on choosing and setting up a database management system (DBMS) to store and handle the application’s data efficiently.
Some popular DBMS options include MySQL, PostgreSQL, MongoDB, and Oracle.
E. Client-Side (Front-End)
The client-side, often referred to as the front-end, acts as the user’s interactive window into the web application.
It’s comprised of the building blocks that render the visual elements and handle user interactions on the screen.
Here’s a deeper dive into the core technologies:
– HTML (HypeTtext Markup Language)
The foundation of web pages, HTML defines the content structure using a hierarchy of elements and attributes. It serves as the blueprint for the page’s layout and organization, providing a foundation for styling and interactivity.
– CSS (Cascading Style Sheets)
Responsible for the visual presentation, CSS controls the aesthetics of the web page. It defines styles like fonts, colors, layouts, animations, and media queries.
– JavaScript
This dynamic scripting language injects interactivity into the front-end. It enables features like dynamic content updates, user input handling, asynchronous data fetching, and complex animations.
– UI Frameworks and Libraries
These pre-built toolkits accelerate front-end development by providing reusable components and functionalities. They promote consistent design patterns, faster development cycles, and adherence to best practices.
This combination of technologies empowers developers to create beautiful, interactive, and user-friendly interfaces that drive user engagement and satisfaction within web applications.
F. Frontend Frameworks and Libraries: Building Blocks for UIs
The front-end landscape is enriched by a variety of frameworks and libraries that streamline the development process. These tools act as pre-built components and functionalities, accelerating development and promoting best practices.
Here’s a breakdown of their role:
- – Modular and Reusable Components:
Frameworks and libraries offer pre-built UI components like buttons, forms, navigation bars, and more. These components can be easily integrated and reused across different parts of the application, promoting consistency and reducing development time.
– Data Binding and Reactivity:
Many frameworks offer features like data binding and reactivity, which automatically update the UI whenever the underlying data changes. This simplifies development and ensures that the UI always reflects the latest data state.
– Rich Ecosystem of Tools and Features:
Popular frameworks often come with a rich ecosystem of tools and features, including routing libraries, state management solutions, and testing frameworks. These tools further enhance developer productivity and application quality.
Modern front-end development often leverages additional technologies alongside frameworks and libraries:
- Client-Side Routing: Techniques like Single Page Applications (SPAs) allow for seamless navigation within the application without full page reloads, improving responsiveness and user experience.
- JavaScript Build Tools: Tools like Webpack or Parcel streamline the development workflow by managing dependencies, bundling JavaScript code, and optimizing assets for efficient delivery to the browser.
- Front-End Performance Optimization Techniques: Techniques like code splitting, lazy loading, and image optimization ensure fast loading times and a smooth user experience.
By effectively utilizing these frameworks, libraries, and best practices, developers can create beautiful, interactive, and performant user interfaces that elevate the user experience of web applications.
G. Deployment & Infrastructure
Once the application is developed, it’s time to deploy it to a production environment where users can interact with it. This layer encompasses the tools and technologies that bridge the gap between development and live operation.
Here’s a breakdown of the key components:
- Cloud Platforms
Cloud platforms like AWS, Azure, and Google Cloud Platform offer a scalable and on-demand infrastructure to host web applications. They provide virtual machines, storage, databases, and other managed services, simplifying deployment and management. - Containerization Technologies
Docker and Kubernetes play a crucial role in containerizing applications. Containers package all the application’s dependencies (code, libraries, runtime) into a lightweight, portable unit. This enables consistent and efficient deployment across different environments. Kubernetes orchestrates the deployment, scaling, and management of containerized applications. - Deployment Automation Tools
Manual deployments are error-prone and time-consuming. Tools like Ansible, Chef, or Puppet automate the deployment process, ensuring consistency and repeatability. These tools can configure servers, deploy applications, and manage infrastructure changes efficiently. - Monitoring Systems
Applications in production need constant monitoring to ensure smooth operation and identify potential issues. Monitoring tools track performance metrics, error logs, and resource utilization. They provide insights into application health and enable proactive identification and resolution of problems.
By leveraging these tools and best practices, web app developers can establish a robust and efficient deployment and infrastructure environment, ensuring smooth operation and a seamless user experience for their web applications.
The User-Facing Stage: The Front-End Tech Stack
This is the part of web development that users see and interact with directly.
Think of it as the shop window of your web application. It controls everything users experience visually, from text and colors to layouts, images, and even interactive elements.
The foundation of a front-end tech stack is usually a trio of the following languages:
- – HTML
– CSS, and
– JavaScript (or TypeScript, a typed version of JavaScript).
These core languages provide the building blocks for structure, styling, and interactivity.
But to make things more efficient and add richer features, frameworks like React or Vue.js often come into play. These help web app developers build complex user interfaces more quickly and consistently.
In today’s fast-paced digital world, website speed reigns supreme. Users expect webpages to load instantly and deliver a seamless experience.
To achieve this, optimizing your front-end tech stack for performance is essential. This optimization process focuses on several key areas:
- Minimized Load Times: Every millisecond counts! Techniques like code minification, image optimization, and browser caching all work together to ensure a web app loads as quickly as possible.
- Efficient Rendering: Optimizing how the browser renders the web app content is crucial. This involves prioritizing critical content, utilizing lazy loading for non-essential elements, and minimizing render-blocking resources.
- Responsive Design: In an age of mobile-first browsing, ensuring that all web apps adapt flawlessly to any screen size is paramount. Responsive design principles guarantee a positive user experience across desktops, tablets, and smartphones.
By prioritizing performance optimization, one can create a front-end that not only looks good but also delivers a lightning-fast and user-friendly experience, keeping visitors engaged and coming back for more.
HTML (HyperText Markup Language)
At the heart of every captivating webpage lies its unseen structure, the blueprint that dictates its organization. This essential role is played by HTML, or Hypertext Markup Language.
HTML acts as the foundational language for constructing webpages. It provides the web browser with clear instructions on how to arrange various elements – text, images, videos, interactive components – to create a visually appealing and well-organized user experience.
Without HTML, web applications would be nothing more than jumbled collections of information, lacking any sense of order or structure.
HTML5: Powering Up Web Applications
HTML5 takes the core functionality of HTML and injects a dose of steroids. This latest version provides a much richer toolkit, with new components and features designed to make web applications more powerful and engaging.
One of the most significant advancements in HTML5 is the built-in support for audio and video. This eliminates the need for external plugins like Flash, which were previously required to embed multimedia elements.
This not only simplifies web application development, but also ensures a smoother and more consistent user experience across different browsers and devices.
HTML5 boasts a range of other advantages that enhance web application development. These include:
- Semantic Tags: These tags provide more meaning and context to your content, making it easier for search engines to understand and rank your webpages.
- Offline Functionality: With HTML5, web app developers can store data locally on the user’s device, enabling some features to work even when they’re offline.
- Improved Forms HTML5 offers a wider range of form elements and functionalities, making it easier to create user-friendly and interactive forms.
By leveraging the capabilities of HTML5, developers can create more dynamic, feature-rich, and user-friendly web applications.
CSS (Cascading Style Sheets)
Just as an interior designer transforms a bare structure into a beautiful living space, CSS (Cascading Style Sheets) brings webpages to life visually. It’s like the paint, wallpaper, and all the decorative elements that make a web application visually appealing.
CSS controls a wide range of aesthetic aspects, from fonts and colors to layouts, backgrounds, and even animations. This allows web app developers to create a unique look and feel for their web applications, enhancing user experience and brand identity.
For added power and organization, developers often leverage tools like:
- CSS Preprocessors (SASS, LESS): These tools extend the functionality of CSS, making it easier to write maintainable and reusable styles.
- BEM Methodology: This naming convention helps organize CSS classes, promoting cleaner and more manageable stylesheets.
But aesthetics aren’t the only concern. Responsive design, emphasized through CSS, ensures that web applications adapt seamlessly to different screen sizes. This makes them user-friendly and accessible across desktops, tablets, and mobile devices.
JavaScript: A Web App’s Spark
JavaScript is the programming language that injects life and dynamism into web apps. Think of it as the engine that makes things happen: it allows users to interact with the app, creates animations, updates content in real-time, and even communicates with servers to fetch data.
Without JavaScript, web apps would be static and unresponsive.
In recent years, TypeScript has gained traction as a preferred choice for JavaScript development. It adds an optional layer of structure, similar to typing systems found in other programming languages. This helps catch errors early on and improves code maintainability.
By harnessing the power of JavaScript and its surrounding ecosystem, developers can create engaging and interactive web applications that go beyond static content displays.
Front End Frameworks & Libraries
A.
React.js Web Development
: Building Dynamic and Search-Engine-Friendly Web Applications
React.js is a powerful JavaScript library widely adopted by developers for creating user interfaces (UIs) that are both interactive and engaging. Its component-based architecture makes it ideal for complex and scalable web application development.
React’s approach focuses on building reusable components, making it efficient for complex applications.
For even more powerful web experiences, React.js can be seamlessly integrated with frameworks like Next.js.
Next.js builds upon React’s foundation by offering features like:
- Server-Side Rendering (SSR): This technique improves initial page load times and SEO (Search Engine Optimization) by pre-rendering content on the server before it’s sent to the browser.
- Static Site Generation (SSG): This approach pre-generates static HTML pages at build time, resulting in blazing-fast loading speeds and exceptional SEO benefits.
These capabilities make the React-Next.js combination a compelling choice for developers seeking to create high-performance, SEO-friendly web applications.
B.
Vue.js & Angular Development
Both Vue.js and Angular are feature-rich frameworks that empower developers to create complex and scalable web applications. Here’s a breakdown of their strengths:
1.
Vue.js Web App Development
Known for its approachable nature and focus on core concepts of web application development, Vue.js is a versatile framework that excels in building interactive web interfaces.
It offers a gentle learning curve, making it a great choice for projects that require a balance of simplicity and power, or for web app developers with limited experience in JavaScript frameworks.
2.
Angular Web App Development
This comprehensive framework provides a robust structure and a wide range of built-in features, ideal for tackling large-scale enterprise applications or projects requiring a high degree of organization and control.
While Angular has a steeper learning curve, it streamlines complex web application development and promotes maintainability over time.
The Back End: The Engine Room of Web Applications
The back end, often referred to as the server-side, forms the core functionality of a web application. It’s the invisible hand that orchestrates data management, application logic, and server-side operations, ensuring a seamless user experience. Unlike the front end, users never directly interact with the back end.
Let’s take a look at the most popular tech stack chosen by back end web app developers now!
Programming Languages
These are architects behind the scenes, defining the web application’s core functionality. They act as the bridge between the user interface, where users interact, and the database, which stores the application’s vital data.
1.
JavaScript (Node.js) Web App Development
This versatile language maintains its dominance in back-end of web application development. Its non-blocking, event-driven architecture excels at real-time applications that require constant data exchange and updates.
Imagine a chat application or collaborative tool – Node.js shines in these scenarios where information needs to flow seamlessly.
2.
Python Web App Development
Beloved for its clear and readable syntax, Python is a developer favorite for its beginner-friendliness and ease of use. This, combined with powerful frameworks like Django and Flask that accelerate development, makes Python a highly adaptable choice for different types of web application development.
3.
C# (.NET Core) Web App Development
When paired with the .NET Core framework, it becomes a robust and powerful foundation for modern, scalable web application development. .NET Core offers advantages like cross-platform compatibility and a rich library ecosystem, making it a compelling option for complex back-end development projects.
Frameworks
Frameworks are like pre-built toolkits that streamline the back end development process. They provide a structured foundation for web application development and handle many common tasks, saving developers time and effort.
1. Node.js
While Node.js is a powerful runtime environment for JavaScript, it can also function as a framework itself. Node.js offers built-in modules and features that simplify building scalable server-side applications, making it a popular choice for real-time and event-driven development.
2. Django & Flask (Powered by Python)
The Python world boasts two prominent frameworks: Django and Flask.
- Django:
– Often referred to as a “batteries-included” framework, Django comes packed with features that cover a wide range of web application development needs, including user authentication, database management, and security.
This makes Django ideal for rapid development of complex web applications.
- Flask:
In contrast to Django, Flask offers a more lightweight and minimalist approach.
– Flask prioritizes flexibility, allowing developers to build custom web applications while having more control over the underlying architecture.
This makes Flask a good choice for projects requiring customization or integration with specific libraries.
Web Servers
Web servers act as the entry point for users interacting with your web application. They’re the tireless gatekeepers, diligently receiving user requests, orchestrating the appropriate actions within the application, and then delivering the requested information back to the user’s browser.
- Nginx:
Renowned for its speed, efficiency, and scalability, Nginx has become a dominant force in the web server landscape.
– It excels at handling high traffic volumes and complex configurations, making it a popular choice for busy websites and applications. - Apache:
This long-established web server remains a reliable and versatile option. Apache offers a robust feature set for various web application needs, along with a large and active community for support.
For those deeply entrenched in the Microsoft ecosystem, IIS is a natural choice. It integrates seamlessly with other Microsoft technologies and offers strong support for .NET-based applications.
Additionally, IIS provides a robust set of features for managing web applications and user access.
Databases are the heart of any web application, acting as secure storage houses for all its vital information.
SQL (Structured Query Language) databases excel in scenarios where data structure and integrity are paramount. They organize data into predefined tables with rows and columns, making it efficient for complex queries and ensuring data consistency.
Popular examples include:
- PostgreSQL: A powerful and open-source SQL database known for its reliability, advanced features, and scalability.
- MySQL: A widely used and versatile SQL database, often favored for its ease of use and large community support.
These prove ideal for:
- Web Applications requiring complex data relationships and precise querying capabilities.
- Scenarios where data integrity and consistency are crucial (e.g., financial applications).
2. NoSQL Databases: Flexibility for Unstructured Data
NoSQL (Not Only SQL) databases offer more flexibility in data storage compared to their SQL counterparts. They cater to applications that handle large amounts of unstructured or rapidly changing data.
Popular NoSQL options include:
- MongoDB: A document-oriented NoSQL database known for its scalability and ease of use with large datasets.
- Cassandra: A distributed NoSQL database designed for high availability and handling massive data volumes across multiple servers.
These prove ideal for:
- Applications dealing with large amounts of unstructured data (e.g., social media platforms, real-time analytics).
- Scenarios requiring high scalability and flexibility in data models.
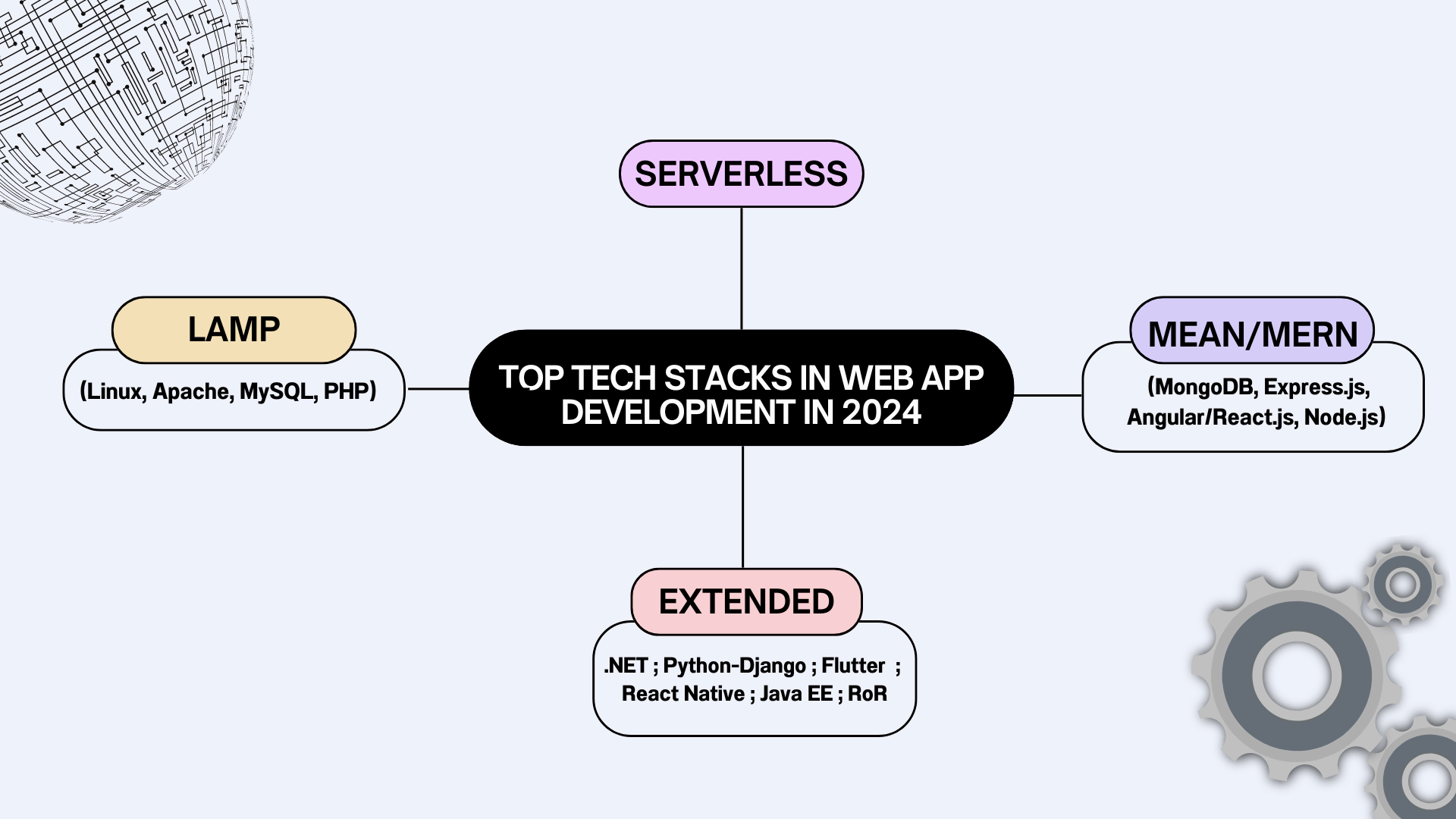
1. The LAMP Stack
The LAMP stack, a cornerstone of web application development, combines open-source technologies to create a robust foundation for web applications.
Here’s a breakdown of its components:
- Linux (Operating System): Linux serves as the underlying platform, offering a stable and reliable base for the web server and application code.
- Apache (Web Server): Apache acts as the gatekeeper, efficiently handling incoming HTTP requests and delivering web pages to users’ browsers.
- MySQL (Database): MySQL provides a structured way to store and manage application data, ensuring efficient retrieval and manipulation.
- PHP (Programming Language): PHP powers the dynamic aspects of web applications, enabling features like user interaction, database access, and content generation.
2. The MEAN Stack
The MEAN stack has emerged as a popular choice for dynamic and scalable web application development.
This acronym represents a powerful combination of open-source JavaScript technologies:
- MongoDB (Database): A NoSQL database, MongoDB offers flexibility in data storage and retrieval, ideal for applications with evolving data structures.
- Express.js (Backend Framework): This lightweight Node.js framework streamlines back-end development by providing a robust foundation for building APIs and handling server-side logic.
- Angular (Frontend Framework): A comprehensive framework, Angular empowers developers to create feature-rich and structured front-end interfaces using a component-based architecture.
- Node.js (Runtime Environment): Acting as the glue that holds everything together, Node.js allows JavaScript to execute on the server-side, enabling a consistent JavaScript experience across the entire stack.
3. The MERN Stack
The MERN stack offers a powerful alternative to the MEAN stack, swapping Angular for React as the front-end framework.
Here’s a breakdown of its components:
- MongoDB (Database): A NoSQL database, MongoDB provides flexibility in data storage and retrieval, ideal for applications with evolving data structures.
- Express.js (Backend Framework): This lightweight Node.js framework streamlines back-end development by providing a robust foundation for building APIs and handling server-side logic.
- React (Frontend Library): React is a popular JavaScript library known for its efficiency and performance in building user interfaces. It excels at creating dynamic and interactive single-page applications.
- Node.js (Runtime Environment): Acting as the glue, Node.js allows JavaScript to execute on the server-side, enabling a consistent JavaScript experience across the entire stack.
4. The Ruby on Rails (RoR) Stack
Ruby on Rails, often shortened to Rails, is a game-changer for web application development. This open-source framework, written in Ruby, empowers web app developers to build applications faster and with less code.
Here’s what makes Rails so powerful:
- Rapid Development: Rails follows the Model-View-Controller (MVC) architecture and provides pre-built structures for databases, web services, and web pages. This “convention over configuration” approach simplifies development and reduces boilerplate code.
- Focus on Developer Productivity: Innovative features like automatic database table creation, migrations, and scaffolding of views streamline development tasks and allow developers to focus on core application logic.
- Object-Oriented Approach: Rails leverages the power of object-oriented programming, promoting code organization, maintainability, and reusability.
- Embrace of Web Standards: Rails promotes the use of web standards such as JSON/XML for data exchange and HTML/CSS/JavaScript for user interfaces. This ensures application compatibility and interoperability with other technologies.
5. The .NET Stack
The .NET stack has emerged as a powerful and versatile platform for modern web application development. It’s not just a framework, but a comprehensive open-source developer environment encompassing tools, programming languages, and libraries.
Here’s what makes it stand out:
- Cross-Platform Web App Development: Unlike traditional frameworks limited to specific operating systems, .NET offers true cross-platform capabilities. With various implementations, .NET code can run natively on Windows, Linux, macOS, mobile platforms (iOS, Android), and more.
- Rich Language Support: While C#, F#, and Visual Basic are the primary Microsoft-backed languages, the .NET platform extends its reach by supporting numerous third-party languages. This allows developers to choose the language that best suits their project requirements and skillset.
- Focus on Developer Productivity: .NET prioritizes developer experience. Features like code reusability, extensive libraries, and a clean syntax streamline development and reduce boilerplate code. This translates to faster development cycles.
- Performance and Security: .NET applications are renowned for their high performance and robust security features. The platform is optimized for efficient memory management and execution, ensuring smooth operation for even demanding applications.
- Active Community and Support: The .NET ecosystem thrives thanks to a large and active developer community. This translates to extensive online resources, tutorials, and readily available libraries for various functionalities.
6. The Python-Django Stack
The Python-Django stack has become a popular choice for web development thanks to its powerful combination.
Here’s why:
- Django: Django is a high-level web framework built on Python. It streamlines web development with its clean and pragmatic design, promoting rapid application creation. Django offers pre-built features for common web functionalities, reducing boilerplate code and development time.
- Python: A Versatile and Readable Language: Python, known for its clear syntax and ease of learning, makes Django development accessible for both new and experienced programmers. Its versatility allows web app developers to focus on core functionalities rather than getting bogged down in complex syntax.
- Modern Tech Stack Integration: The Django-Python stack integrates seamlessly with modern web development tools. Developers can leverage technologies like PyCharm (IDE), HTML, CSS, and JavaScript for building a complete front-end and back-end for their application.
- Scalability and Performance: While Django excels at rapid development, it doesn’t compromise on performance. Django applications can be efficiently scaled to handle growing user bases and large volumes of traffic.
- Low-Code Development Support: Django offers features that support low-code development, enabling developers to build basic applications with minimal coding. This can be beneficial for prototyping or projects with simpler requirements.
7. The Flutter Stack
Flutter, an open-source framework by Google, has revolutionized mobile app development. Here’s what makes it stand out:
- Cross-Platform Development with a Single Codebase: Flutter empowers developers to build native-looking mobile applications for iOS and Android using a single codebase.
- Dart: Dart, the programming language powering Flutter, is specifically designed for building high-performance mobile applications. Its efficient compilation and execution ensure smooth app experiences across devices.
- Seamless Integration with Firebase: Flutter integrates seamlessly with Firebase, Google’s mobile development platform. Firebase offers a suite of back-end services like user authentication, databases, and analytics, allowing developers to focus on the app’s core functionalities without worrying about building complex back-end infrastructure.
- Rich UI Toolkit and Widgets: Flutter boasts a comprehensive set of built-in widgets and a powerful UI toolkit. These pre-built components streamline the development process and enable the creation of visually stunning and interactive user interfaces for mobile applications.
- Native Compilation:Unlike some hybrid app frameworks, Flutter compiles code into native ARM or x86 machine code, ensuring smooth performance and a native user experience on both iOS and Android devices.
8. The React Native Stack
React Native, a popular open-source framework by Facebook, has transformed mobile app development. It empowers developers to build native-looking iOS and Android applications using JavaScript, a familiar language for web app developers.
Here’s what makes React Native stand out:
- JavaScript for Native Development: React Native leverages JavaScript, the language that powers modern web application development, for building mobile apps.
- Unlike hybrid frameworks, React Native utilizes real native UI components for rendering.
- React Native applications are known for their performance and reliability. The ability to utilize native components combined with an efficient rendering engine optimizes the user experience.
- Up to 100% of the codebase can be shared between iOS and Android versions of your app, dramatically reducing development time and maintenance efforts.
React Native is built upon the foundation of React, a widely used JavaScript library for UI development. This allows developers to leverage the vast React ecosystem of libraries, tools, and a large developer community for support.
9. The Java Enterprise Edition (Java EE) Stack
The Java Enterprise Edition (Java EE) stack offers a comprehensive suite of technologies designed for developing secure, scalable, and multi-platform enterprise applications. It provides a foundation for building complex applications used in various domains like e-commerce, finance, and enterprise information systems.
10. The Serverless Stack
The serverless stack has become a game-changer in software development, enabling developers to focus on what matters most – building innovative applications.
Here’s what makes it stand out:
- Focus on Code, Not Infrastructure: Serverless architecture removes the burden of server management. Cloud providers handle the underlying infrastructure, allowing developers to concentrate on writing application code and business logic.
- Cost-Effectiveness: The pay-per-use model is a core principle of serverless. You only pay for the resources your application consumes, eliminating the cost of maintaining idle servers. This translates to significant cost savings, especially for applications with fluctuating traffic patterns.
- Scalability on Demand: Cloud providers automatically scale your serverless applications up or down based on incoming requests. This ensures seamless performance during traffic spikes and eliminates the need for manual server provisioning.
- Rapid Development and Deployment: Serverless development often involves smaller, modular functions, simplifying the development process and accelerating deployment cycles. There’s no server infrastructure to manage, enabling faster time-to-market for applications.
- Integration with Cloud Services: Serverless platforms integrate seamlessly with other cloud services like databases, storage, and analytics. This allows developers to leverage a wide range of functionalities without managing separate infrastructure components.
iProgrammer as Your
Web Application Development Company
In today’s digital landscape, your web application is more than just a storefront; it’s the beating heart of your online presence. It’s the bridge connecting you to your customers, the platform showcasing your brand’s innovation, and the engine driving growth.
At iProgrammer, we understand this profound connection. We’re not just
Web Application Development Service Providers
– we’re your trusted technology partner in crafting web applications that are as brilliant as the ideas behind them.
Our team of 350+ programming virtuosos isn’t just about flawless code; they’re artists with a passion for crafting intuitive interfaces, architects building secure and scalable solutions, and strategists who understand the power of user experience.
So, are you ready to unleash the potential of your web application?
Let iProgrammer be your guide.
Together, we’ll write the code for a brighter digital future.