Progressive Web Applications: Your Ultimate Guide to Modern Web Development
Progressive Web Applications: An Overview
Progressive web apps are standalone applications that can be installed using offline cache. They can be installed on all the devices on a single codebase providing you native like experience. Introduced in 2016, they were built as an alternative to device-specific applications but now can be used on a range of different systems, including desktop and mobile devices. The main goal of developing a Progressive web application is to help developers create cross-platform apps more easily than they would with native apps and eliminate slow network issues or lack of connectivity. They are built on languages like HTML, Javascript and CSS which combine the technologies of a normal app with that of the web application. Progressive Web Apps were originally proposed by Google in 2015 with an aim to create more user experience and ease of development for mobile and web. We will discuss more examples further but think of a website you are planning to visit and when you open the same website you feel like you are using a desktop Application. The first thing that comes to your mind is GMAIL which is one of the best examples of Progressive Web application where you can select emails, mark as read, delete marks, label them and attach a signature which cannot be done without the use of PWA technology.
Progressive Web App works on two fundamental components – Web Manifest and Service Worker. The web manifest is a JSON file that defines the look and feel of the PWA once it has been successfully installed. It contains anything associated with appearance, such as home screen icons, colors, names, etc. In general, the web manifest carries metadata such as the app’s name, version, description, theme colors, and screen orientation. A web manifest is required for developing a native-like app experience. A service worker is JavaScript code that executes in the background of a PWA. Their major job is to pre-cache resources, allowing the web app to load quickly and even work offline. After visiting the website once, the service worker saves (or caches) key assets such as HTML files and photos. Other duties that service workers can perform include push notifications and data syncs in the background.

Benefits of Progressive Web Application
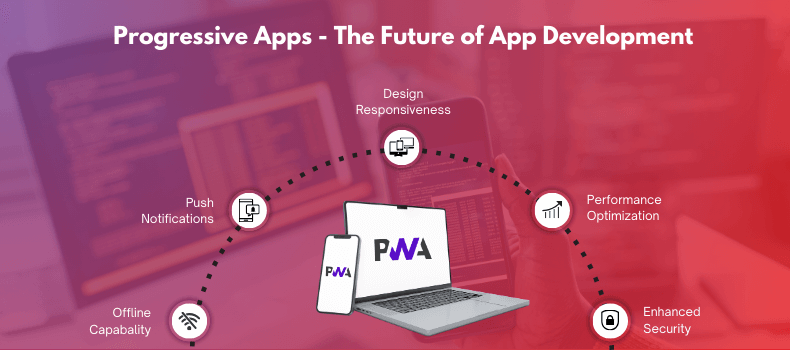
Cost Effectiveness – PWA is developed through a cross platform development technology that does not require a separate codebase for each platform such as Android or iOS. Also Progressive Apps uses standard technologies like CSS, HTML, Javascript which are familiar to all front end developers so there is no need to hire a separate web developer for PWA.
User Experience – Progressive Web applications are compatible with all of the devices like phones, tablets or desktop. These apps offer smooth navigation and save cache to load instantly even on slower networks. They also enable push notifications, keeping you engaged by delivering timely updates, offers that enhances user experience.
More conversions – This happens generally in the eCommerce Industry, PWA leads to more customer engagement as customers can continue shopping even when there is no network. When a customer is heavily equipped with a variety of options like push notifications and location tracking the customer engages more and in turn, this leads to more conversions.
Offline Availability – PWA caches essential data on the user’s device enabling users to access the app’s core functions even when the app is offline. This also reduces data usage and enhances conversions as users are not disturbed by the connectivity issue. For example, if the Hotel Booking app is a PWA it may not require an internet connection to check-in their hotel in the remote locations.
Reliable – Progressive Web Apps works with strict security standards protecting against unauthorized access and data breaches. This level of security is critical for various industries like Banking and Finance where the login credentials and privacy should be maintained, eCommerce where the privacy in buying items should be again kept secret. This security and reliability increase user confidence and brand loyalty.
No Installation – We do not require to download an app from the app store saving users time and space. The progressive Web App is directly available on the website of the company for example Screaming frog – A free SEO tool that we need to download directly from their website creating fewer drop-offs and higher user engagement rates. The no-installation alternative additionally boosts accessibility, reaching a wider audience, including those with older or less expensive devices.
Easy Updates – No manual update is needed to update the app. PWA automatically updates the app in the background ensuring users are always on the latest version. This automatic update method provides a more consistent experience, as customers get new features, bug fixes, and security updates right away. This becomes more easy for developers as they can update the app more frequently by receiving any feedback from customers or users.
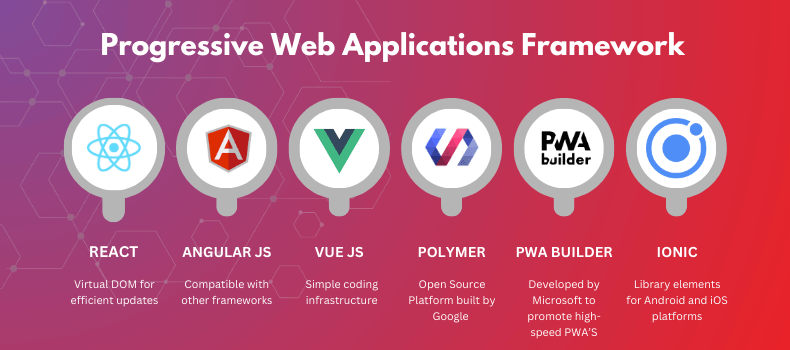
Best Framework for Progressive Web Apps

1. React
- Virtual DOM for efficient updates to the actual DOM
- Built-in support for offline functionality or where there is no internet connectivity
- Can develop both Single Page and Multiple pages web apps
- React provides reusable and modular components also promoting uniformity and efficiency throughout your application.
- Scalable and offers more flexibility
The same code can be used for both web and native app
2. Angular JS

- Compatible with other frameworks
- Multifaceted infrastructure that is beneficial for large-size projects
- AngularJS provides fast tooling, progressive improvement, TypeScript support, and a UI component library, allowing you to smoothly construct a sophisticated online app.
- The framework is easy to implement also the web apps load quickly and are more responsive.
- SEO friendly framework
3. Vue JS

- Uses similar technology like React where it uses virtual DOM
- Simple coding infrastructure
- Can be merged with Typescript and JSX to generate the best output
- Has open source PWA framework for building high quality applications
- Enables smooth UX and faster application rendering
- Offers easy integration capabilities with existing projects through third-party extensions
4. Polymer

- Open Source Platform built by Google
- More variety of web components, templates, and development tools.
- There is no requirement for distinct debugging tools
- Extensive documentation
- Complete web app stack support, comprising routing, responsive, and data tier layouts
- Offers a customizable web app stack support
- Low SEO friendliness
5. PWA Builder

- Developed by Microsoft with an aim to promote high-speed Progressive Web Applications
- It supports both Android and iOS application development
- Well documented & easy to use development process
- Budget friendly
- Best preferrable for small and mid-sized Applications.
- PWA Builder automates the development process
6. Ionic

- Ionic is a web framework for both hybrid web and mobile applications built with CSS, JavaScript, and HTML.
- Open-source framework which has its foundation on Apache Cordova and Angular.
- Library elements for both iOS and Android platforms
- Offers Web view technology for having a glance at native applications
- It offers a highly adaptable technology stack that allows for the use of complex frameworks such as Angular, Vue.js, and React to construct apps.
Emerging Progressive Web Applications Trends to lookout in 2025

Fast Loading
In comparison to native apps progressive web apps absorb less size sometimes even less than 10 MB, which makes them lighter and easier to load. If you have a lightning speed internet or even if you have slower internet connections these web apps open in less than a second. PWA uses load time reducing techniques such as Lazy loading, Image optimization, Code Optimization, to improve the responsiveness of the website. Also advanced caching strategies are implemented so that the web applications open fast.
Working Offline
This is one of the biggest features in 2025 which eradicates bad user experience in unusual internet conditions. PWA involves data caching strategies to perform in unusual network conditions. For example, it works like a Google Map when you start using a Google map it saves the information and even if at some point of time your internet connection is disturbed still you get the right directions. Resilient design concepts, such as graceful degradation and fault tolerance, are employed to gently handle faults and unexpected conditions, minimizing disturbance and preserving usability under difficult circumstances.
Home Screen Option
With an aim to access web apps instantly and easily, progressive web apps give us options to add the app on the home screen. The app appears in the taskbar and there will be no visible URLs, nor will visitors be able to perform standard browser functions such as navigation and bookmarking.
Use of AI
The Use of Artificial intelligence in Progressive Web Apps encourages personalized user experience, improved search capabilities, product recommendations, targeted promotions, conversion rates, real-time data insights and more. Progressive Web Applications also leverage AI and Machine learning to understand customers buying behavior to automate responses and to make optimum use of AI powered chatbots for enhancing user experience.
Push Notifications
Push notifications are the notifications/messages which we receive on our working screen in the form of pop ups. The main aim of sending these push notifications to the customers is so that web applications can retain this users by giving them discounts or offers in the popups. This is one of the best updates of PWA started in 2024. Progressive web apps also use various tools to personalize the Pop ups according to user buying behavior for example if a user has visited a e-commerce site and the product he needs is not in stock – you can send them a push notification through your web app when the product is in stock again.
Security
HTTPS is a connection that offers utmost safety and confidentiality for users and their data, and modern web applications are supplied over it, demonstrating that security is top-tier. This is a must-have feature of progressive web applications. PWA uses updated authentication measures such as 2-step verification, biometrics which are mostly used by industries like healthcare, finance, banking etc where data privacy is given utmost importance. PWAs utilize advanced authentication methods to maintain user data while concurrently establishing confidence and demonstrating to users that their information is protected. As security threats rise, advanced authentication methods will be critical for securing user data and creating a safe digital environment.
Cross Platform Operations
Cross Platform Compatibility of Progressive Web Applications ensures Web applications work seamlessly on Mobile, Desktop and Tablets which delivers consistent user experiences across different devices and operating systems. They have a unified code base across different devices like iOS, Android and Windows so that developer do not need to code different sets for each platform saving time and effort. PWA also endures usability on different screen sizes to automatically adjust content, layout, images and code. The Progressive Web apps are accessible to newly emerging devices like smart tv, supporting the trend of interconnected, multi-platform user experiences.
How to build a successful PWA – Checklist for Best Practices
Mobile First Rule
In today’s world mobile is the primary source of access to the internet, hence the progressive web app should be eligible to cope up with the emerging trends in mobile usability, accessibility and mobile UI and UX. They should be scalable on different screens, different operating systems and especially have a lazy loading on slower internet connections. They should also be equipped with touch optimization, push notifications and navigation features to increase the app engagement. Mobile First approach also gives cost benefit to the company as you don’t need to make separate apps for different operating systems like iOS & Android which may also lead to less maintenance cost.
Simple Web Applications
Web applications with easy operating steps are more accessible, reduce load time, navigational. In a PWA, common tasks involve filling out forms, signing in, and initiating purchases. Using modern tools and approaches can help make these steps easier for your consumers. A simple Progressive web application should allow users to learn or use the applications soon without any extensive training. Generally web applications with unnecessary, functionalities and complex navigation paths can slow down the load time and reduces the overall frustration of the app.
Deep Links
Deeplinks enhances the accessibility, flexibility, usability and engagement rate of the progressive web apps. Deep links help to navigates users faster with directing them to specific content. Because PWAs are accessible over web URLs, engines like Google can index these deep links, making material within the PWA more easily found through search. This not only increases visibility among search engines, but also allows viewers to access PWA content straight from search results, increasing discoverability. These links also work more with Push notifications for example you are using an eCommerce app and you get a push notification with a deep link that a product that you require is available at a discounted rate, you get access to discounts and they get conversion for the product.
Caching
Caching improves the load time of your progressive web application as it enables frequently accessed sites and information on local setups which then reduces the need to fetch these files regularly. Thus enabling cache settings in the website enhances user experience as the user gets native app like experience even when he has no internet connectivity. Developers in iProgrammers use service workers to create caching strategies to show the most seen content which eventually decreases bounce rate and minimize server request time.
Offline Experience
In 2024, Progressive Web Applications should provide an offline page scroll experience to tackle issues with connection issues or no internet connectivity. In the coming trend, PWA should generate offline pages that flashes in the front of users with connectivity issue. A bespoke offline page offers a more uniform experience across browsers and devices, keeping users engaged with your app. A service worker can be used to intercept network requests and respond with a custom offline page when the user is offline. To go one stage further and deliver an app-like experience, your PWA ought to function regardless of whether the user is offline. This means that the user can still use some, if not all, of your app’s functionality when offline. For Example – The user writes a long email and pushes the “Send” button, unaware that they have lost network connectivity. Because your app works offline, the email will be saved locally and sent immediately once the device is back online.
Progressive Web Application Examples in 2025