Web Application Development Life Cycle: A 2024 Brief Guide for Dedicated Developers!
In the current iterative landscape, having a website just isn’t enough. You need a powerful web application, or a high-performance website to truly stand out. Nowadays, customers expect a rich & seamless online experience, and that’s exactly what web application development offers.
No matter the industry, from IT to retail, a well-designed lifecycle of web application is the key to attract new audience & retain the present ones.
While coding is a crucial part, web application development cycle is a multi-armed process. With countless factors to consider, a structured approach is essential to ensure a smooth and successful project.
Don’t settle for just a website – get driven results with a strategic web application development life cycle!
This proven methodology breaks down the process into 7 key phases, ensuring a smooth journey from concept to a website that stands out. We’ll delve into each step of this web application development checklist, giving you a clear roadmap to success.
Let’s bring your vision online.
What is Web Application Development?
Building a web application creates synergy while combining the functionalities and aesthetics of websites and website applications to use every day. This process contains every form of web application development, from single-page websites to complex applications with defined features and integrations.

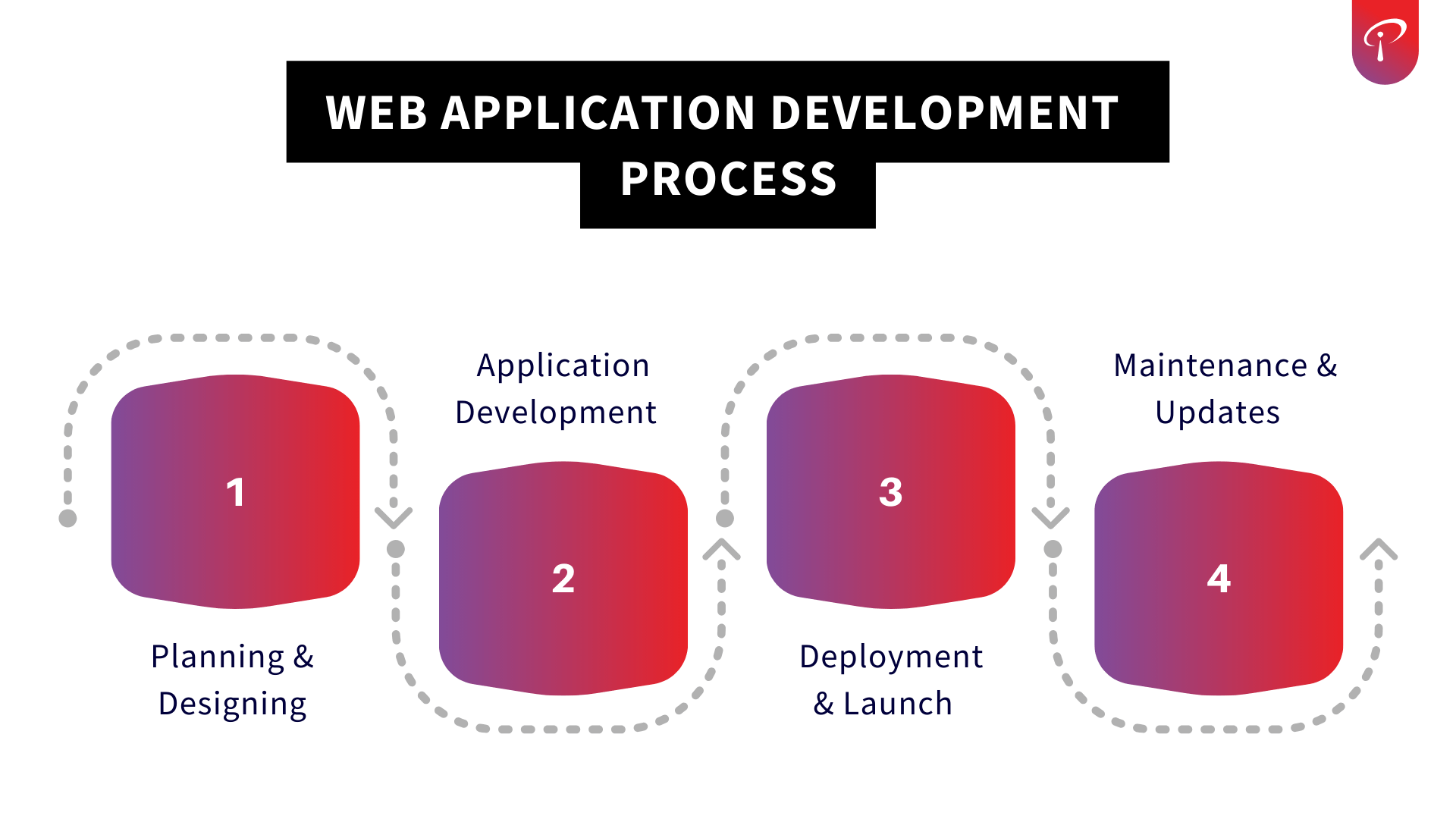
As mentioned before, while coding is a crucial step, the web application development process is a more decorated journey, with the following stages:
1. Planning and Designing the Web Application
Here, clients define the website’s intent, target audience, wireframe- among other technical aspects to craft user-friendly interfaces.
2. Web Application Development
Here, web application developers bring the designed code to life while integrating databases and ensuring smoother-than-butter user interactions.
3. Deployment & Launch
This step ensures that the well-designed web application is made accessible to the world using servers to host them on.
4. Maintenance & Updates
This step involves keeping the website safe and secure, up-to-date and functioning optimally.
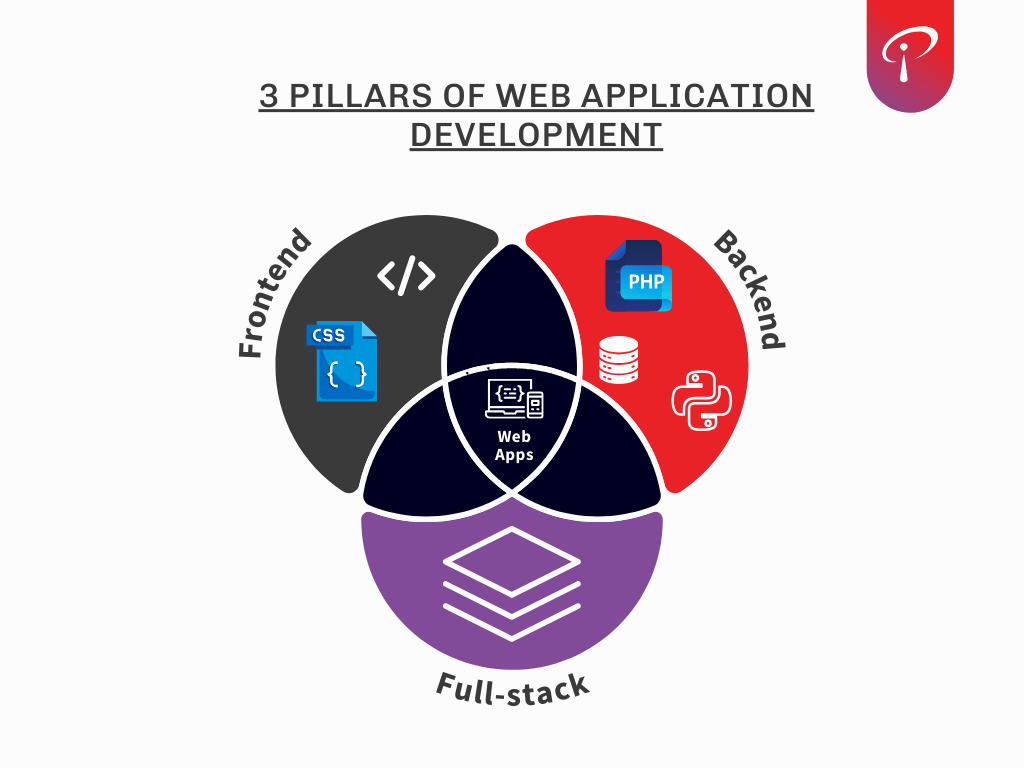
This web development process can be further broken down into three areas of development, all depending on where the code runs: server-side, client-side, and full-stack development to make the web app a success.
Behind the layers of web application development
Building web applications is like looking through an iceberg- most of the viewers only look at the tip, while a whole lot of crucial work is done underneath its surface!
Building web applications is like looking through an iceberg- most of the viewers only look at the tip, while a whole lot of crucial work is done underneath its surface!

In the industry of web application development services, there exist three behind-the-scenes layers that everyone must know:
1. Server-side, or backend
The server side is responsible for everything happening behind the scenes of the development. It handles the databases, servers, and all the logical components required to power a web application’s functionality- basically the central nervous system of any web application.
Here is what happens:
- – Database Management through interactions between backend and databases like MySQL to store and retrieve critical data to support the application’s functionalities.
- – Languages such as PHP, Python, or Node.js are used to write server-side scripts to handle user requests, perform complex calculations, or even manage server resources efficiently.
- – The backend is also responsible in case any API is being built to allow other applications to interact with the base data and functionality.
2. Client-side, or frontend
This inside layer pays attention to the user experience, or UX, and the visual presentation of any web application. It encompasses what users see and interact with directly.
Frontend developers usually use:
- – HTML markup to build the core structure and content of the web page.
- – CSS stylesheets to define visual appearance of the page, like layout, colors, and onts.
- – JavaScript to add interactivity and dynamicity to the frontend’s functionality. This makes the web apps more engaging and responsive.
3. Full-stack development
This is considered the master of both worlds- the backend and the frontend. This includes the expertise to manage every aspect of the web application development process, from designing the databases to UI/UX design.
Web application developers must possess in-depth knowledge about these layers to build robust and efficient web applications; each layer plays a vital part in a well-coordinated development team to ensure seamless collaboration and communication.
Let’s delve deeper into the different methodologies one can choose from in web application development process:
Web Application Development Methodologies
When you hire the best web application development company, you’ll mostly collaborate closely with their team. This involves discussing project requirements, overseeing progress, and analyzing results. An important first step is to select the correct web application development methodology. Since various methodologies exist, one can choose which is best suited for their project priorities, such as:- – Goals & resources – Scale and time taken – Team composition – Project management tools in use
Waterfall Methodology
This methodology is a linear, sequential approach to web application development utilized by traditional developers. It’s one of the oldest and most structured methods in the industry, due to its structured and plan-driven nature. Key Features of Waterfall Methodology- Sequential phases, allowing enough attention to each one before moving to the next.
- Comprehensive documentation to gather detailed records at every quantifiable stage.
- Rigid structure leading to limited flexibility for changes
- Detailed upfront and predictive planning.
- Requirement gathering
- System design
- Implementation
- Testing
- Deployment
- Maintenance
- Clear development structure
- Easy to manage and understand
- Ideal for clients with fixed requirements
- Inflexible to any changes
- Delayed testing phase
- Higher chances of delayed project deployment
- – Projects have well-defined requirements – Systems require high reliability – Scenarios demand extensive documentation
Agile Methodology
Agile methodology is a wildly chosen iterative development approach to build web applications. This is well-suited for web app processes requiring dynamic needs and tight deadlines. Key Features of Agile- Iterative development with work done in continual sprints.
- Adaptive approach to planning to allow for more flexibility within the web application development process.
- Continuous improvement through regular reviews and updates.
- Improved external collaboration through frequent interactions with necessary shareholders.
- Prioritizing working software over comprehensive documentation
- Embrace changing requirements, even late in development
- Deliver functional software frequently
- Foster daily cooperation between developers and business stakeholders
- Faster time-to-market
- Increased shareholder satisfaction
- Bettered product quality through continuous testing and refinement
- Improved team productivity
- Requires active efforts across organization
- Less suitable for projects with fixed scopes of development
- Can be challenging for high projects without proper planning
When to use the Agile Methodology?
Agile is ideal for when: – Projects have evolving requirements – Web applications need rapid deployment and frequent updates – Teams seek to respond quickly to market changes or user feedbackWondering where the best web application development company resides?
Scrum Methodology
Scrum, a popular Agile framework, emphasizes collaboration, flexibility, and rapid delivery in software development projects. It’s particularly effective for web app development companies seeking a structured yet adaptive approach. Key principles of scrum- Iterative Development: Work is completed in short, time-boxed cycles called Sprints
- Self-Organizing Teams: Empowers team members to manage their own work
- Continuous Improvement: Regular reflection and adaptation of processes
- Transparency: Clear visibility of project progress to all stakeholders
- Faster delivery of working software
- Increased stakeholder satisfaction through regular feedback
- Enhanced team collaboration and communication
- Flexibility to adapt to changing requirements
- Improved quality through continuous testing and refinement
- Requires commitment to Scrum principles from all team members
- May be challenging for teams new to Agile methodologies
- Not ideal for projects with fixed scope and minimal changes
- – Web projects with evolving requirements
- – Teams capable of self-organization
- – Projects requiring frequent client feedback and adjustments
- – Smaller to medium-sized development teams (typically 3-9 members)
Lifecycle of Web Application
: 7 Critical Stages from Start to Finish

1. Research & Analysis
Research and analysis form the cornerstone of effective web application development. This crucial first step ensures that your design and development efforts align with project goals and client needs.
Many overlook the crucial initial phase of web development: research and information gathering. This oversight can lead to misaligned projects and inefficient solutions.
To set any web application development project on the right course from the outset, it’s essential to collect comprehensive information about both the project and the client.
- – Aligns Development with Goals: Ensures the final product meets client objectives
- – Prevents Costly Mistakes: Reduces the need for major revisions later in development
- – Enhances Efficiency: Provides developers with clear direction, streamlining the process
Here, we delve deep to understand the exact individuals you’re aiming to reach with your website. This involves creating a detailed user persona by considering:
- Demographics: Uncovering key characteristics like age, gender, location, income, and education level. This paints a broad picture of who the target audience is.
- Preferences and Needs: What are the users hoping to achieve with the website? What problems are they trying to solve? Identifying their desires and pain points is crucial for crafting a website that resonates with them.
- Behaviors and Motivations: Understanding how the audience behaves online and what motivates them to interact with websites is essential. Analyze browsing habits, online behavior patterns, and what triggers users to take action.
By gaining a comprehensive understanding of the target audience, web application developers can ensure the website speaks directly to them, offering a user experience that is not only functional but also deeply relevant to their needs.
Not Sure Your App Idea Will Fly? We Can Help!
2. Planning & Strategy
This phase is a crucial step in web development where all aspects of the website—including design, technology, content, and marketing—are strategized based on the insights gathered during the research phase.
This stage involves forming a dedicated team with clearly defined roles and tasks, making informed decisions about the website’s structure and features, and creating a comprehensive development plan.
The technology stack, comprising programming languages, web frameworks, and software, is carefully chosen to support the project’s needs.
Finally, decisions regarding the website’s branding are made before transitioning to the Design phase. This thorough planning ensures a solid foundation for the entire development process, aligning all elements with the project’s goals and user requirements.
3. Designing & Wireframing
The design stage is where your website’s visual identity takes shape. Here, the abstract concepts are transformed into tangible visual elements, placing UI-UX designers at the forefront of the web application development process.
This stage usually involves:
- Layout Creation: Developing rough sketches or graphical representations to visualize the website’s structure and feel.
- Wireframe Evolution: Transforming initial wireframes into interactive elements such as buttons, tabs, menus, and dashboards.
- Visual Identity Development: Establishing color themes, typography, and graphics to create a cohesive base layout.
- User-Centric Design: Incorporating insights from target audience research to ensure the design meets user preferences and needs.
- Balancing Aesthetics and Functionality: Including engaging visual elements while maintaining alignment with the website’s branding and purpose.
- Interactive Prototyping: Creating clickable prototypes to demonstrate user flow and gather early feedback.
The goal is to craft an engaging, visually appealing interface that not only attracts users but also effectively communicates the website’s core message and functionality.
This phase sets the visual foundation for the entire user experience, bridging the gap between concept and implementation.
4. Content Creation
The adage “content is king” rings true in the world of web development.
No matter how stunning your website’s design is, if you can’t effectively communicate with your audience, you’ll miss the mark.
The content creation stage is where this gap is bridged, establishing a clear channel of communication through the user interface.
This stage focuses on developing informative and engaging content that educates your visitors about your company and its offerings. The content should be easy to understand, visually appealing, and optimized for search engines.
This includes writing clear and concise text, crafting compelling headlines, and utilizing effective formatting and editing techniques.
Content creation is an ongoing process, requiring updates and revisions throughout the life cycle of the web application.
By carefully crafting desired message, one can communicate the website’s purpose and value proposition to the target audience. Focusing on how your products or services solve user problems thereby drives conversions.
While design attracts, it’s the content that ultimately convinces and converts.
By investing in high-quality, strategic content creation—whether through skilled writers or AI-assisted tools—you create a powerful conduit for meaningful interaction with your audience, turning visitors into loyal customers.
5. Code and Development
The development phase is where the magic happens – the website’s design transforms into a fully functional online experience. This stage typically involves the most time as it requires meticulous coding on both the front-end (client-side) and back-end (server-side) of the web application.
This stage is typically the most time-intensive and can be divided into two main areas:
A. Front-end development
The front-end development phase takes your web design, essentially a blueprint, and breathes life into it, transforming it into an interactive experience.
Here’s how this magic happens:
Web application designers collaborate with front-end developers to translate the design elements into functional components. They utilize web frameworks and development tools to achieve this.
The cornerstones of front-end development are HTML, CSS, and JavaScript. HTML provides the website’s structure, acting like a skeleton. CSS defines the visual styles, akin to the muscles and skin, influencing layout, colors, and fonts. JavaScript adds interactivity and dynamic behavior, making the website feel alive and responsive to user actions.
To streamline this process and ensure efficiency, popular frameworks like Bootstrap or Foundation come into play. These frameworks offer pre-built components and styling options, essentially pre-made building blocks that can be used to create websites using HTML and CSS faster.
B. Back-end development
The front-end may be the user interface, but the back end is the beating heart of any web application. Back-end developers act as the architects, building the server-side infrastructure that powers website functionality.
First, they construct the server-side application, choosing and configuring a database management system (DBMS) like MySQL to store website data.
They then write server-side scripts using languages like Python or Node.js to handle user requests, perform complex calculations, and manage server resources efficiently.
In some cases, they may even build APIs (Application Programming Interfaces) that allow other applications to interact with the website’s data.
By employing techniques like caching and database indexing, they ensure fast loading times and a smooth user experience.
In recent times, Search Engine Optimization (SEO) has become increasingly important, and back-end developers integrate SEO best practices into the website’s architecture to improve search engine ranking.
By mastering this diverse skillset, back-end web application developers ensure the website functions flawlessly, safeguards user data, and delivers an optimized user experience.
6. Testing & Refinement
Once the web application development is complete, it undergoes a rigorous testing phase to guarantee a flawless user experience.
The Quality Assurance (QA) team meticulously executes a variety of testing methods to identify and eliminate any potential bugs or glitches. They employ various testing methodologies, including unit testing, stress testing, integration testing.
This ensures all functionalities, usability aspects, compatibility across devices and platforms, and overall performance meet the expected standards. sting, and load testing. Additionally, the QA team collaborates with developers to optimize the website for deployment. This may involve testing plugins and fine-tuning SEO for better online discovery.
By integrating testing throughout development, you can identify and fix issues early on, saving time and resources, and ultimately delivering a high-quality website that exceeds user expectations.
Test your app to ensure market success today!
By partnering with our experienced QA team, you prevent costly rework, boost user engagement, and deliver a high-quality product that sets your app up for success.
7. Deployment and Maintenance
Following QA sign-off, the application undergoes deployment to production servers using a method like File Transfer Protocol (FTP), enabling public access.
Valuable user feedback becomes the roadmap for ongoing improvement. Leverage the web application development life cycle (WDLC) to continuously iterate and enhance the website based on user needs.
Regular maintenance and updates are also paramount.
They ensure smooth functionality, address security vulnerabilities, and keep your website content fresh and engaging for new users. This focus on continuous improvement helps your website thrive in the ever-evolving digital landscape.
The web development life cycle (WDLC) is a powerful framework, guiding the creation of exceptional websites from conception to launch and beyond.
Every phase, from design and content generation to coding, testing, and maintenance, plays a critical role in the final product. While coding is undeniably important, it’s just one piece of the puzzle.
This collaborative approach, coupled with a commitment to continuous improvement throughout the lifecycle, is the key to crafting a website that thrives in the ever-evolving digital world.
Remember, website development is a journey, not a destination.
By embracing this mindset and refining the approach with each iteration, one can create a web application that exceeds expectations and achieves your digital goals.
Our Trusted Web Application Development Services
At iProgrammer, we don’t just build web applications, we craft exceptional user experiences. Our web development services are like a well-rehearsed play – every component, from the front-end design to the back-end functionality, undergoes rigorous testing to ensure flawless performance.
Partner with our 350+ experts today, and transform your web app idea into a digital masterpiece that not only functions flawlessly but resonates deeply with your target audience!